Color swatches
Add visually appealing color and color swatches
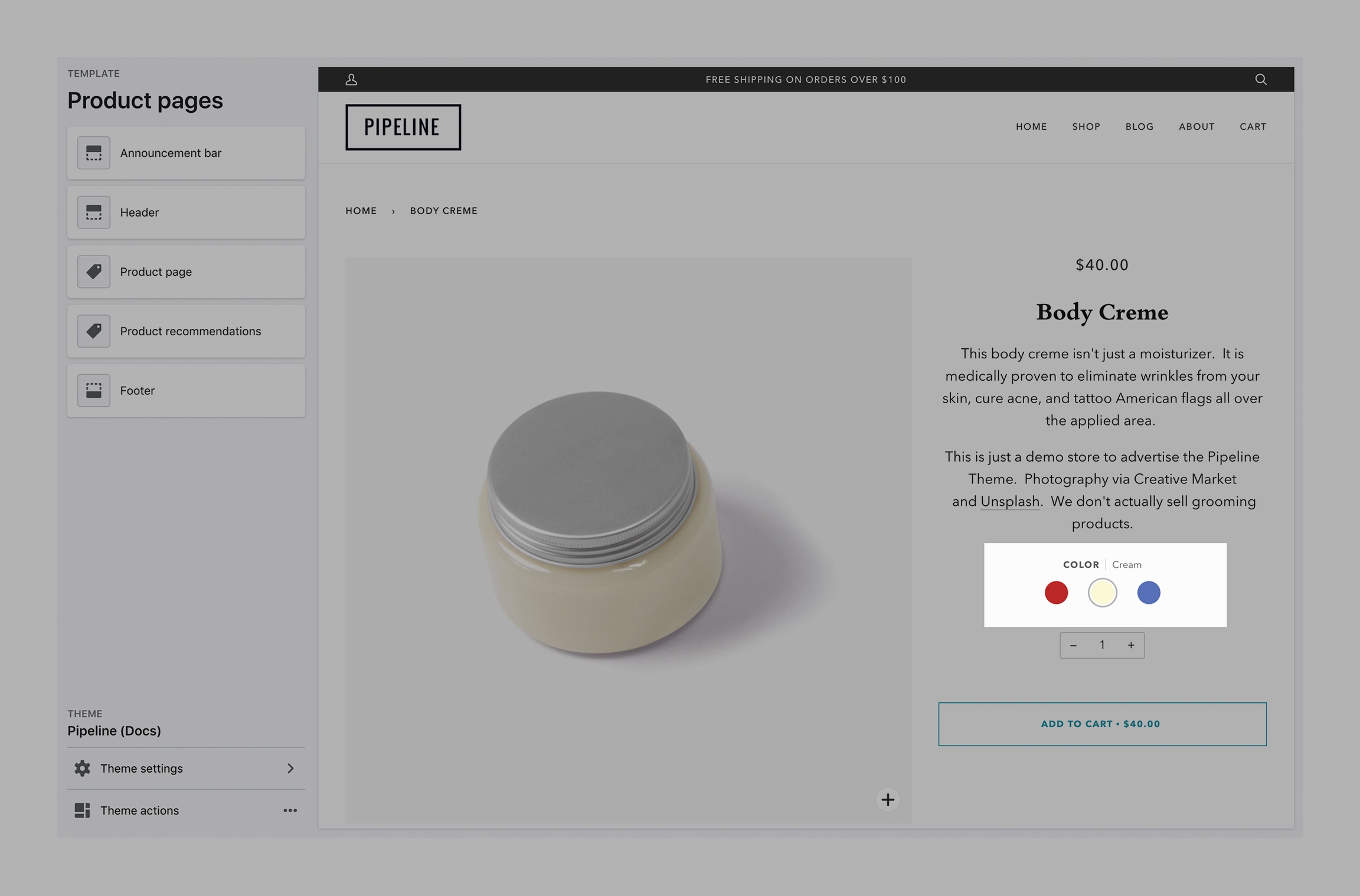
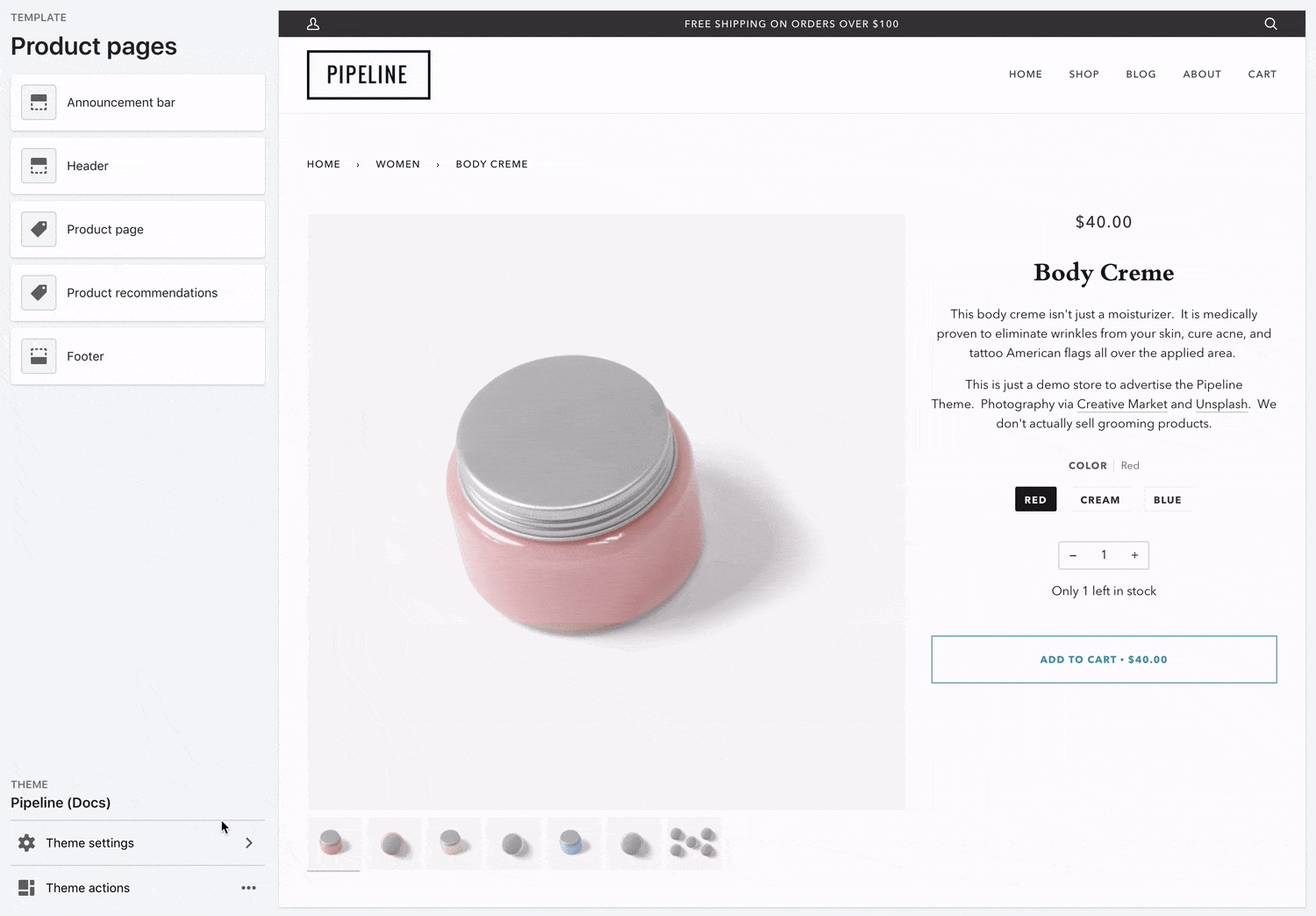
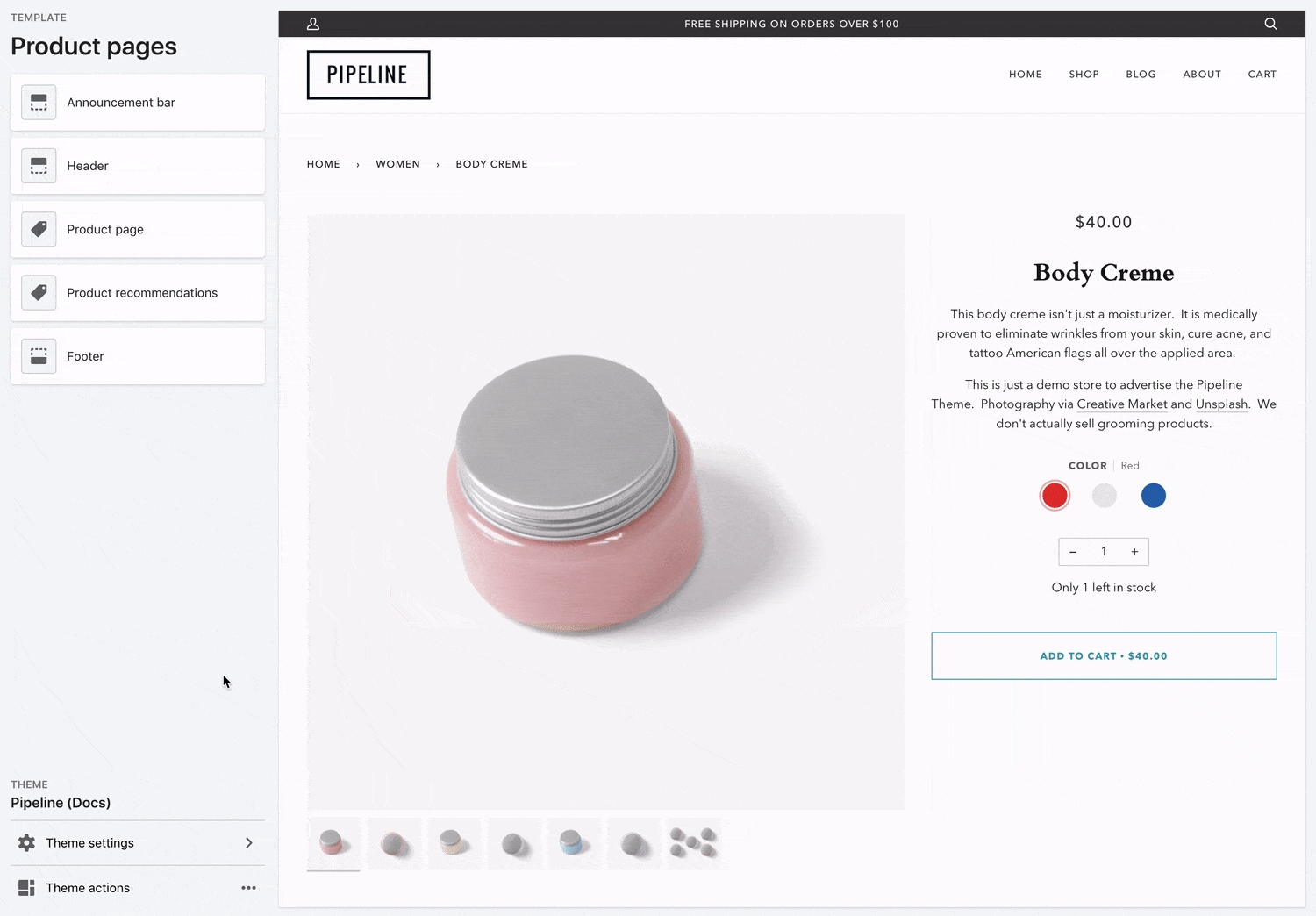
Pipeline can display color variants as swatches on product pages and collections:


How to activate:
Enable color swatches under Product grid in the Theme settings:

Swatch color names
Pipeline can detect a large number of variant color names and convert them into color swatches. There are over 120 color names built-in to Pipeline. A more advanced step allows you to change the color values, names and add your own custom images and color names.
Full list of color names that will automatically be converted to swatches:
Groupthought Swatch Color Names

If your variant color name is not listed in the above list, a default grey color swatch will be used:

Language support for variant name
Pipeline has a Language Editor setting to check which variant name is used for colors. For English, the variant names used are "Color" and "Colour". These values can be changed in the Language Editor. Other languages will have their own value. You can easily modify and add additional names using the Language Editor:
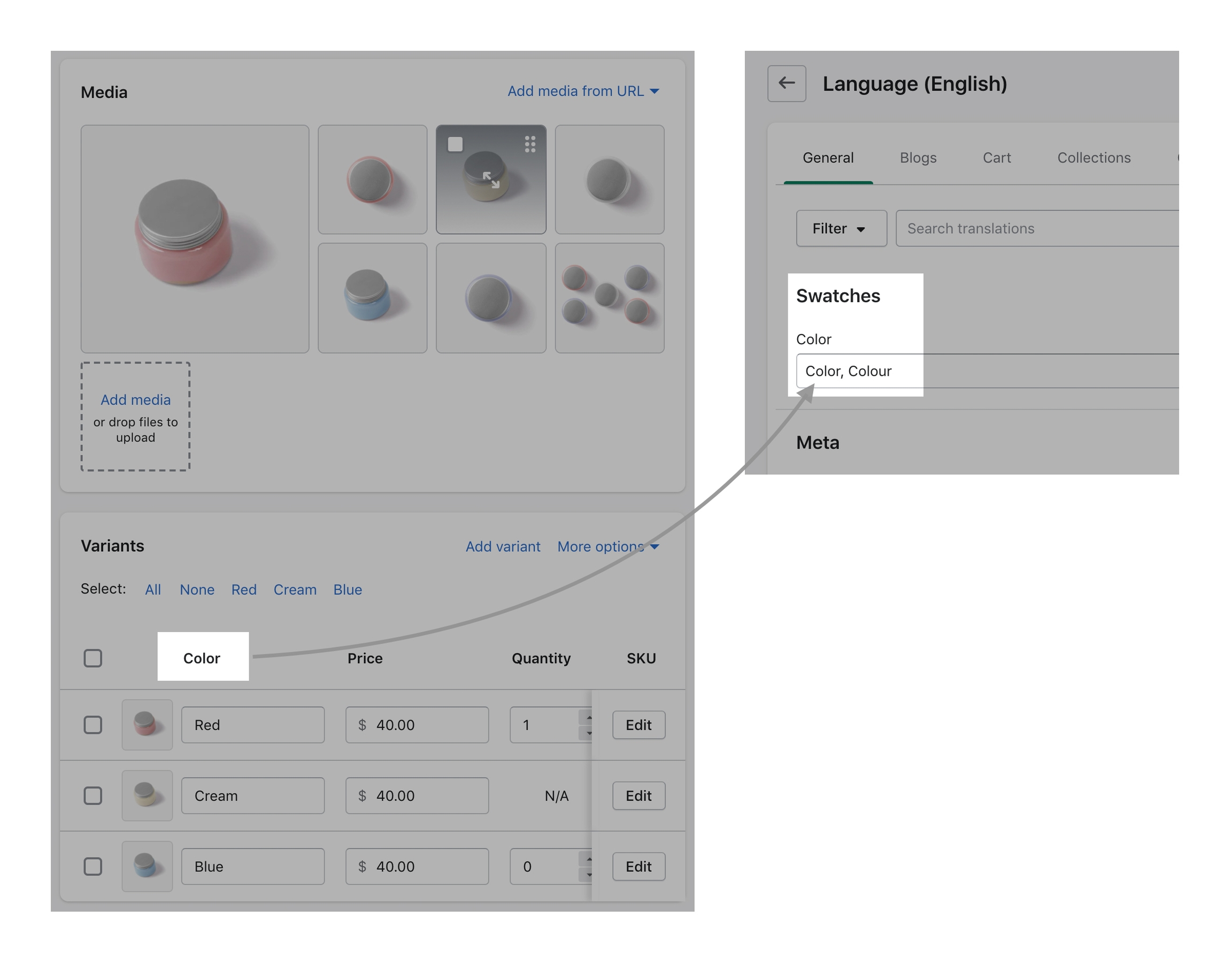
Use " Edit languages" to update Swatches:

Swatch language options are under General. Use commas to separate multiple variant names:

Custom colors and images
Advanced optional features
Custom color names, color values and swatch images can be used for your variant colors by modify a file in your theme.
How to:

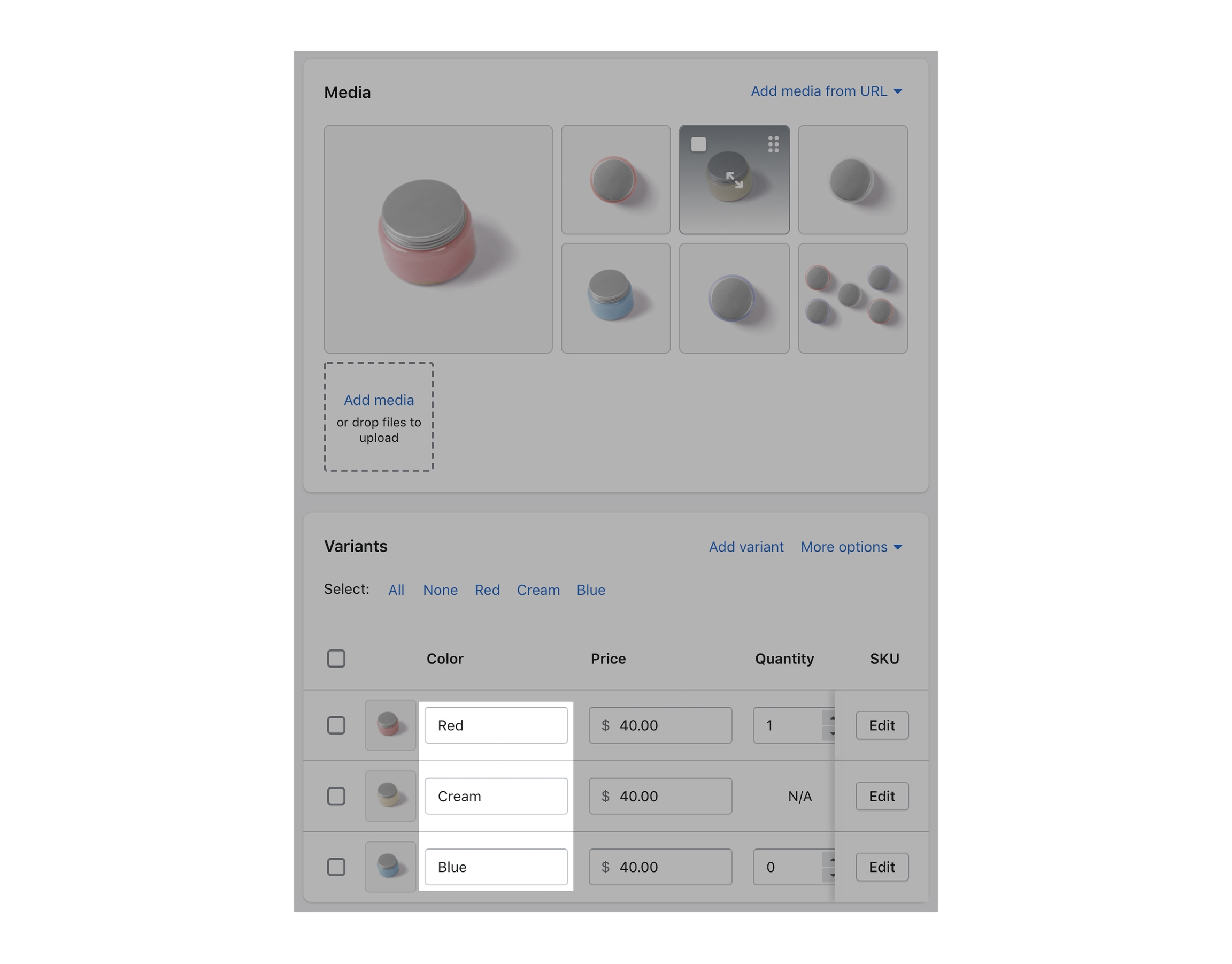
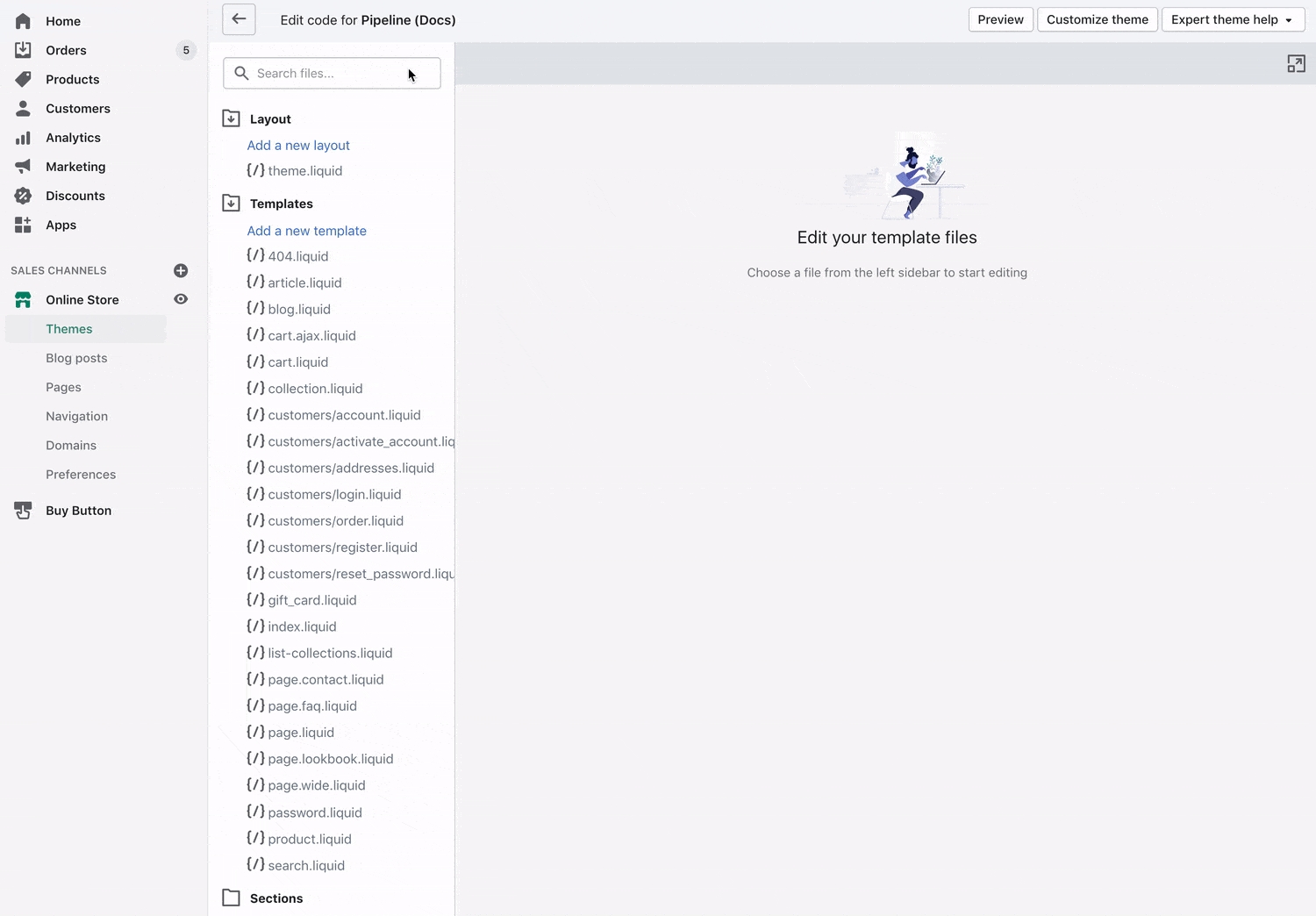
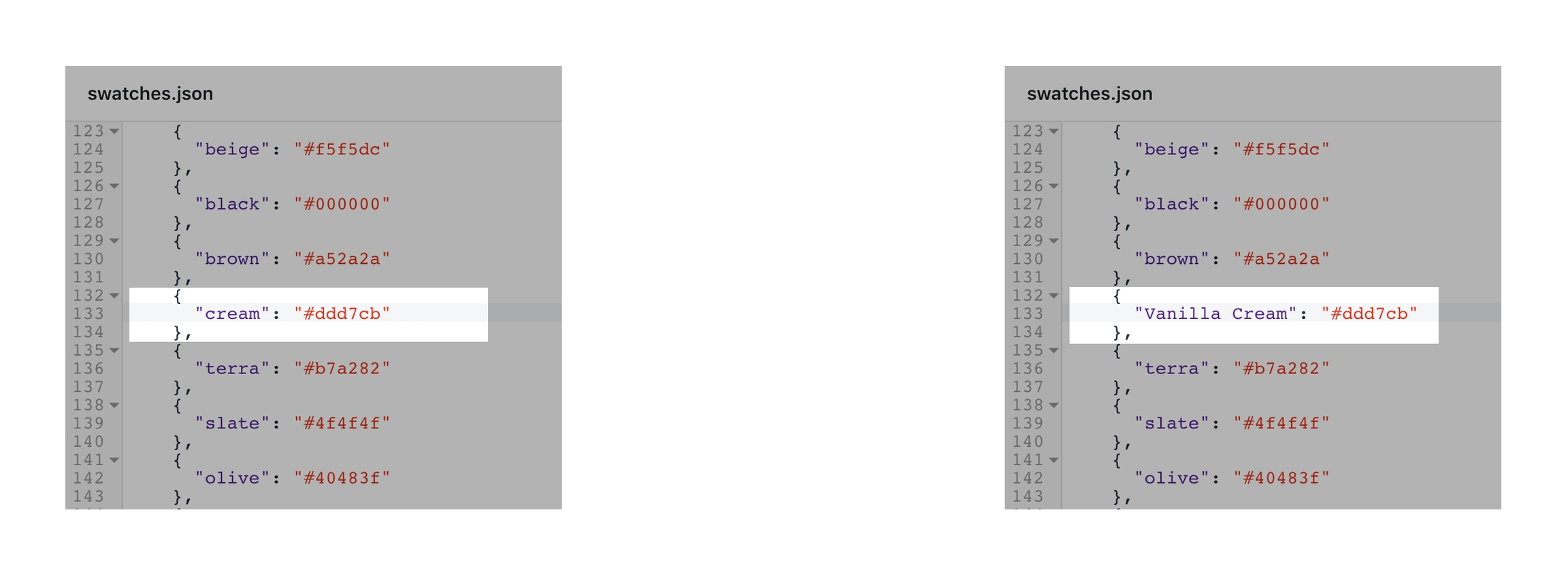
Modify swatches.json in the Assets folder.

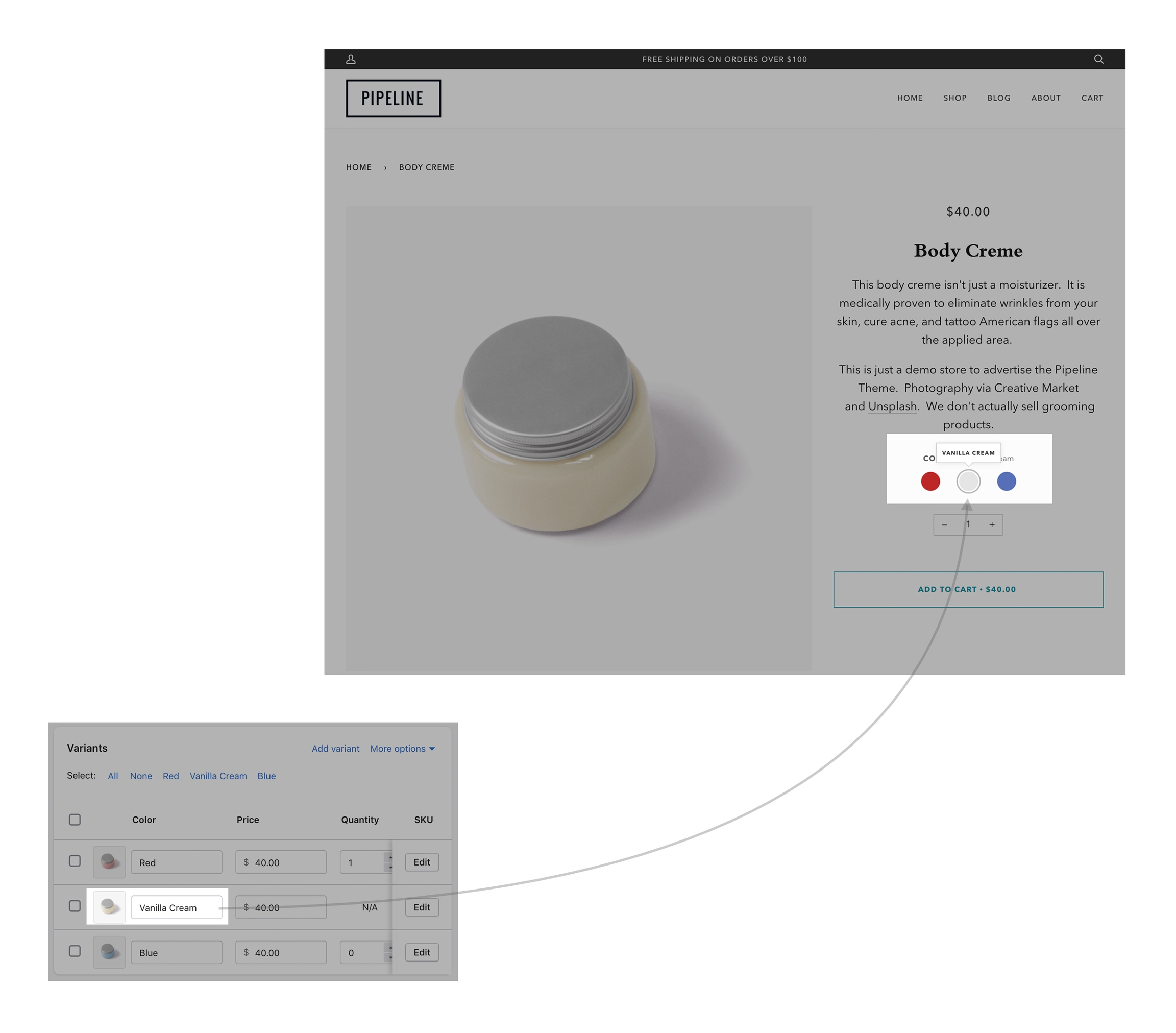
In swatches.json, you can replace the name to match your variant color name. For example "cream" can be changed to "Vanilla Cream" to match your store variant name. The color value is a hex color code. You can modify the color code value by looking up hex color code from the color picker in the Theme Editor color settings. If you use both "Cream" and "Vanilla Cream" in your store, replace the name of another unused color entry and modify the hex property value.

Custom swatch images can be used for variant colors. Upload a swatch image in SVG, PNG or JPG to the Assets folder. The swatch image filename is used as the property value. See "Demo Image" as an example in the first entry of swatches.json.
Last updated