Color swatches (legacy)
Add visually appealing color and color swatches
New swatches




Migrating to the new system




Compatibility and upgrade window


Legacy swatch documentation

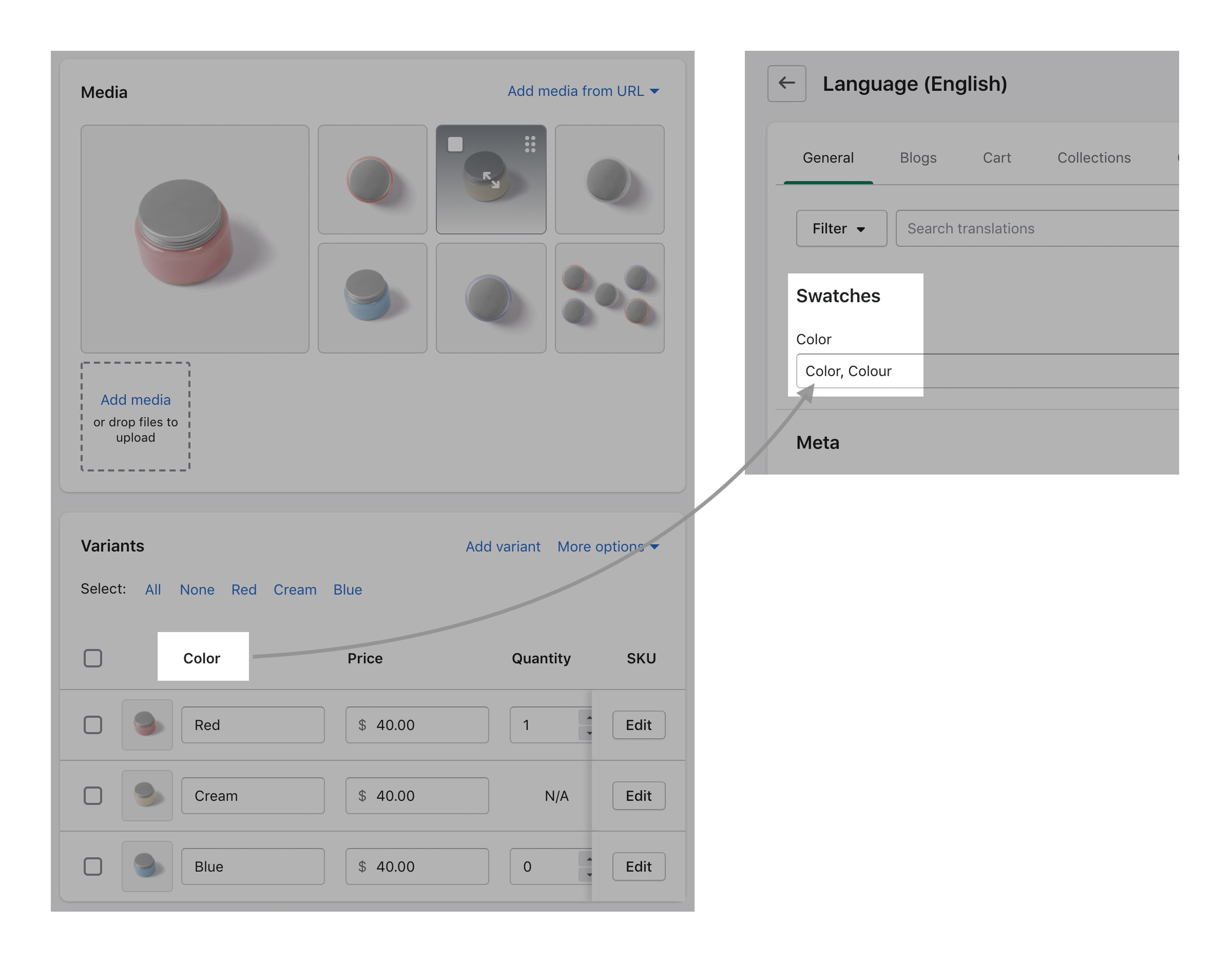
Customize the trigger words



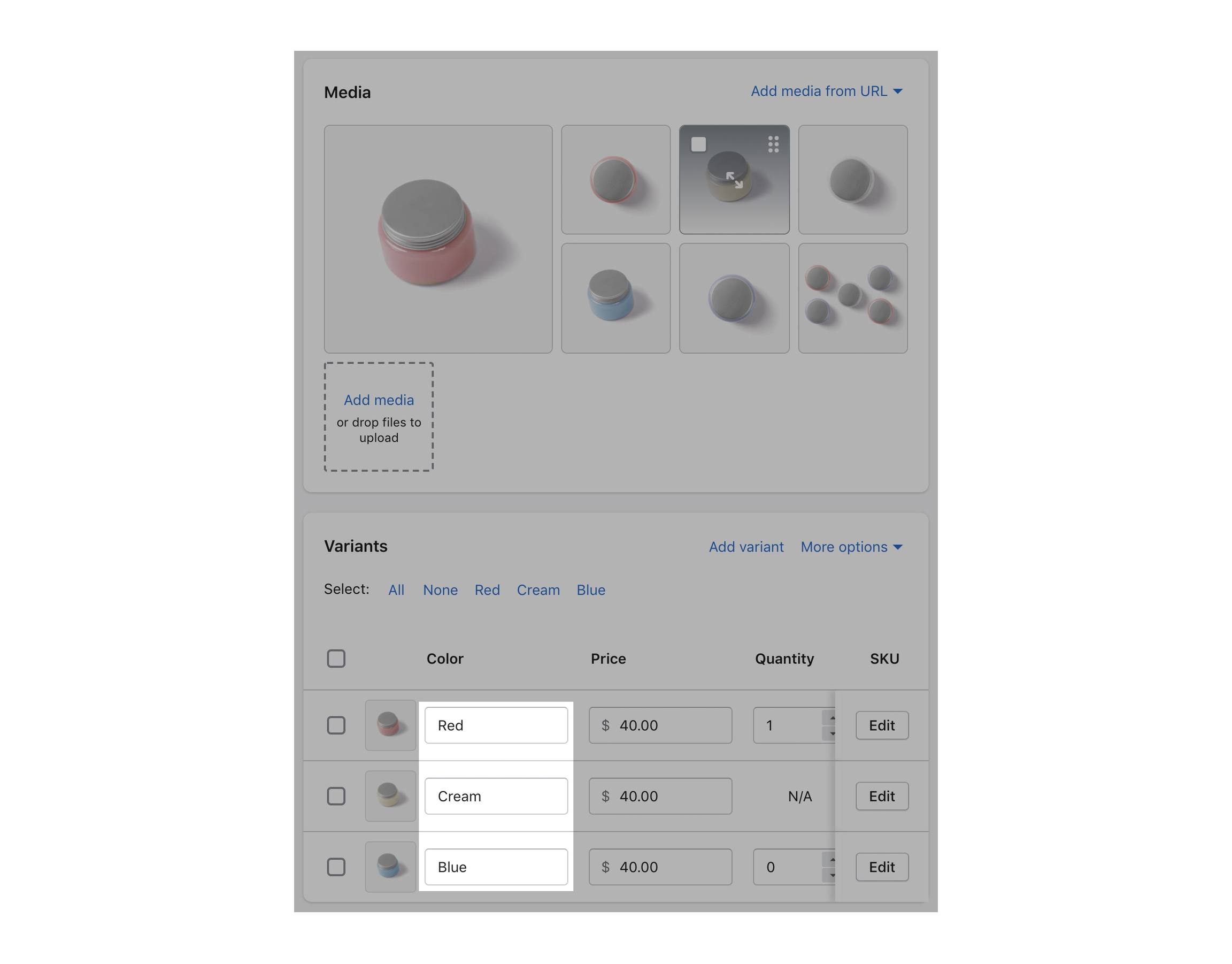
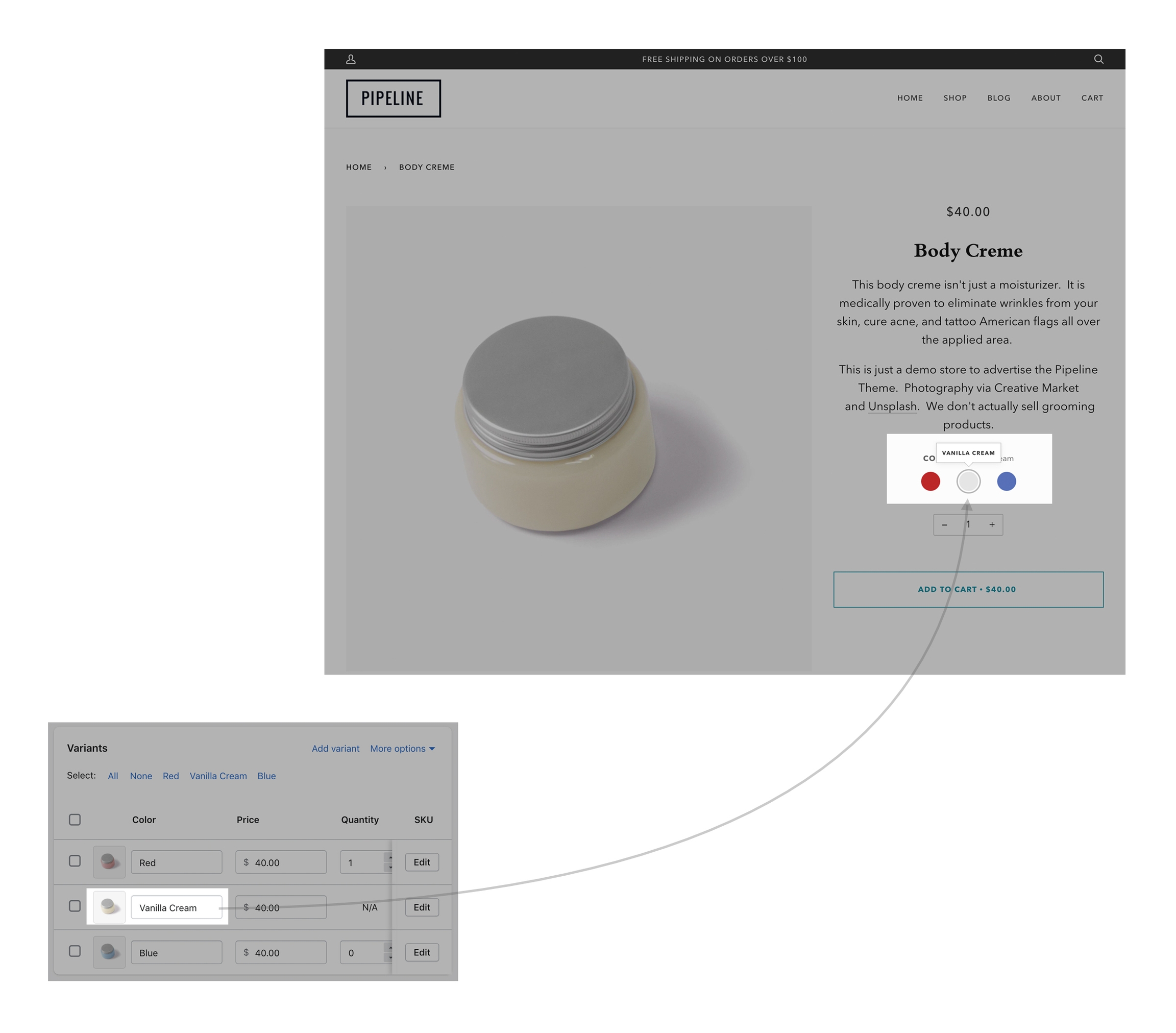
Swatch color names


Customizing
Add custom color names and values to swatches.json

Add custom images to the assets folder

Avoid spaces in the filename
Video tutorial
Last updated